Mỗi năm, chúng ta luôn thấy các yếu tố và phong cách mới trong thiết kế trang web bắt đầu xuất hiện.
Một số yếu tố – khi được kết hợp một cách cẩn thận – giúp kể những câu chuyện và giải thích về công ty của bạn. Các yếu tố khác hoạt động để cải thiện giao diện nội dung trên một thiết bị cụ thể. Mặc dù không cần thiết phải bao gồm mọi xu hướng xuất hiện trên trang web của bạn, nhưng nhiều xu hướng trong số đó có tiềm năng cải thiện trải nghiệm của khách truy cập.
Nhưng với rất nhiều tùy chọn để lựa cọn, có thể sẽ là một thách thức để bạn xác định được cái nào thực sự đáng xem xét. Để giúp bạn dễ dàng hơn, bài viết này sẽ trình bày chi tiết 8 yếu tố quan trọng của thiết kế trang web hiện đại mà bạn có thể đưa vào, và cải thiện hiệu suất trang web của mình một cách đáng kể.
1. Kiểu chữ độc đáo và lớn
Hầu hết các công ty có một phông chữ hoặc kiểu chữ cụ thể mà họ sử dụng, nằm giúp khách hàng của họ ngay lập tức xác định họ so với đối thủ cạnh tranh.
Trong những năm gần đây, các nhà thiết kế đã nhận được nhiều phông chữ hơn để lựa chọn, giúp các thương hiệu dễ dàng thể hiện chính xác hơn thông qua kiểu chữ.
Vậy, tại sao kiểu chữ độc đáo và lớn lại trở nên hữu ích?
Kiểu chữ độc đáo và lớn được sử dụng trên trang web có nhiệm vụ dẫn người đọc đến các phần khác nhau của trang.
Ví dụ: trang web The New Yorker dẫn khách truy cập từ phần này sang phần khác dựa trên kiểu chữ và kích thước phông chữ. Trong khi các phông chữ độc đáo hơn, chẳng hạn như Blokletters-Balpen, đã bắt đầu được sử dụng bởi các công ty khởi nghiệp và công nghệ như Zero .

Khi tạo thương hiệu của doanh nghiệp, lựa chọn kiểu chữ có thể chỉ ra những gợi ý tinh tế về con người, văn hóa của doanh nghiệp.
Doanh nghiệp của bạn vui vẻ, hay nghiêm túc? Website này thể hiện chức năng hay thông tin?
Bất kể lựa chọn phông chữ nào, hãy đảm bảo rằng nhằ thiết kế cân nhắc khả năng ứng dụng của nó trên các trình duyệt và máy tính. Việc lựa chọn một phông chữ không được các trình duyệt và máy tính thông thường hỗ trợ có thể khiến trang web của doanh nghiệp hiển thị một cách khó hiểu trên các thiết bị khác nhau.
2. Hình ảnh hùng vĩ, mạnh mẽ
Bạn có thể xem ví dụ về hình ảnh hùng vĩ có tại trang web Medium.com

Những hình ảnh lớn như hình này loại bỏ khái niệm trên và dưới màn hình của trang web. Bằng cách chỉ tập trung vào hình ảnh với văn bản thay vì Call to action hoặc các nút xã hội, trải nghiệm hình ảnh mạnh mẽ khuyến khích người xem cuộn xuống để đọc thêm.
Hình ảnh hùng vĩ cũng thường được đặt trong nền với văn bản và nội dung khác phủ lên trên, giống như trên trang web của Uber. Bất kể cách tiếp cận bạn sử dụng là gì, hình ảnh lớn có thể giúp kể câu chuyện của bạn một cách trực quan mà không cần chỉ dựa vào văn bản.
Vây, tại sao nó hữu ích?
Khách hàng của bạn đến từ khắp nơi và có nhiều kỳ vọng. Bạn có thể không chắc liệu họ có đang tìm thấy trang web của bạn từ điện thoại, máy tính bảng hay máy tính để bàn của họ hay không. Hình ảnh mà website ở trên sử dụng cực kỳ mạnh mẽ, mà nếu chỉ nhìn thấy từ máy tính để bàn thì có lẽ nhiều người sẽ bỏ lỡ.
Điều đó nói rằng, việc đảm bảo hình ảnh của bạn đáp ứng tốt sẽ tạo ra trải nghiệm người dùng tốt. Khách truy cập trang web có thể xem các hình ảnh khác nhau – cho dù đó là hình nền hay hình ảnh sản phẩm – và có thể có được trải nghiệm giống nhau cho dù họ đến từ thiết bị nào.
Video nền
Các video tự động phát trong nền có thể thêm rất nhiều vào một trang. Chúng có thể được sử dụng để kể một câu chuyện và giảm đáng kể lượng nội dung khác cần thiết để giải thích doanh nghiệp của bạn.
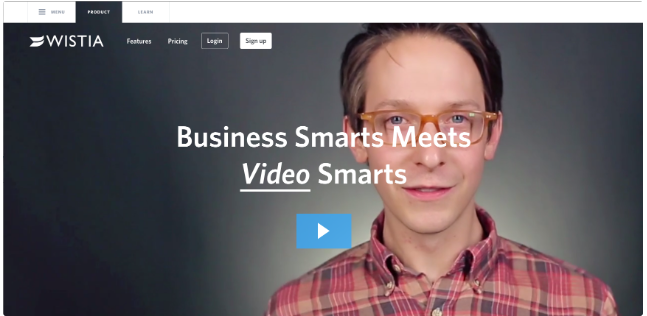
Hãy lấy ví dụ trang web của Wistia. Khi bạn truy cập trang chủ của họ, một video lớn sẽ tự động bắt đầu phát trong nền và bằng cách nhấp vào nút phát, bạn sẽ có cái nhìn sâu hơn về Wistia:

Video nền này đóng vai trò là một cách tuyệt vời để thu hút khách truy cập nhấp qua video chính.
Vậy, tại sao nó hữu ích?
Video nền tập trung vào việc thu hút khách truy cập ngay từ khi họ truy cập vào trang của bạn. Video cho phép khách truy cập hiểu những điểm chính về công ty của bạn mà không cần phải đọc một dòng văn bản nào.
Ngoài ra, bộ não của chúng ta xử lý video nhanh hơn 60.000 lần so với văn bản. Trong khi mọi người thường do dự khi đọc các khối văn bản nặng, video có vẻ dễ dàng và có thể được tiêu thụ rất nhanh. Nó cũng giúp tốc độ kết nối ngày càng tăng và kích thước thiết bị di động ngày càng lớn, mang lại trải nghiệm video tốt hơn.
4. Thiết kế phẳng
Năm 2013, về cơ bản Apple đã chuyển sang thiết kế phẳng. Nói một cách đơn giản, thiết kế phẳng là bất kỳ yếu tố nào không bao gồm hoặc cung cấp cho nhận thức về ba chiều, chẳng hạn như bóng. Thiết kế phẳng không chỉ giúp người dùng dễ hiểu hơn mà còn có thể tải nhanh hơn trên các trang web mà không cần các yếu tố kỹ thuật phức tạp hoặc quá phức tạp.
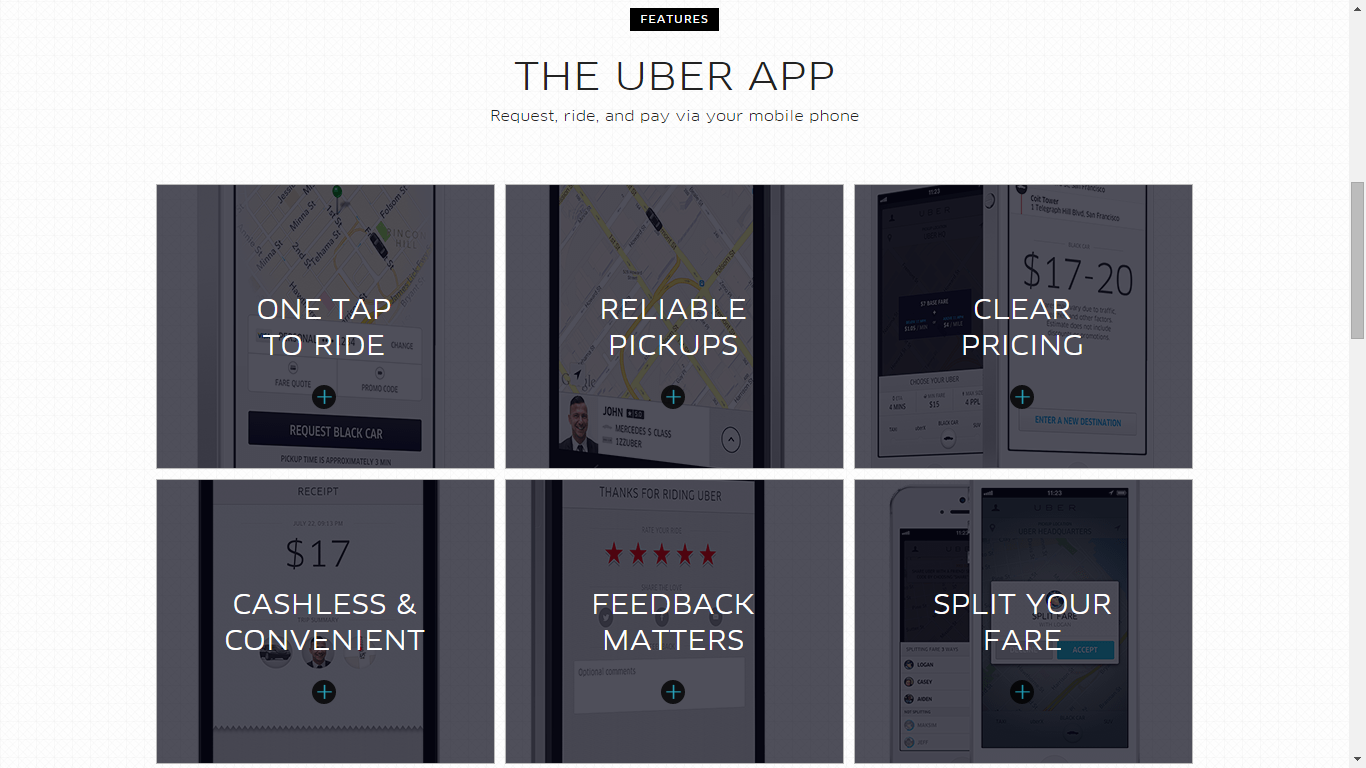
Theo bước chân của Apple, nhiều tổ chức khác – cả lớn và nhỏ – đã chuyển sang thiết kế phẳng. Tuy nhiên, các công ty như Uber đã tạo ra phong cách riêng của họ bằng cách thêm bóng và kích thước tinh tế. Như bạn có thể thấy trong hình ảnh bên dưới, các hộp có yếu tố chiều sâu với các bóng xung quanh chúng, mà không làm quá nhiều:

Khi bạn cuộn qua bất kỳ ô nào trên trang chủ Uber, cái bóng sẽ biến mất và làm xuất hiện hình ảnh đằng sau nó.
Vậy, tại sao nó hữu ích?
Thiết kế phẳng giúp khách truy cập hiểu nội dung của bạn nhanh hơn và thêm một số yếu tố có chiều sâu có thể làm nội dung của bạn trở nên sống động. Bất kể bạn thiết kế đầy đủ trang web của mình bằng thiết kế phẳng hay sử dụng bóng và các yếu tố khác, điều quan trọng là phải nhất quán trong toàn bộ trang web của bạn. Đảm bảo rằng trang chủ, các trang sản phẩm và bất kỳ phần chính nào khác trên trang web của bạn đều sử dụng các dấu hiệu thiết kế giống nhau để khách truy cập có thể hiểu ngay những gì họ đang xem.
5. Menu ẩn
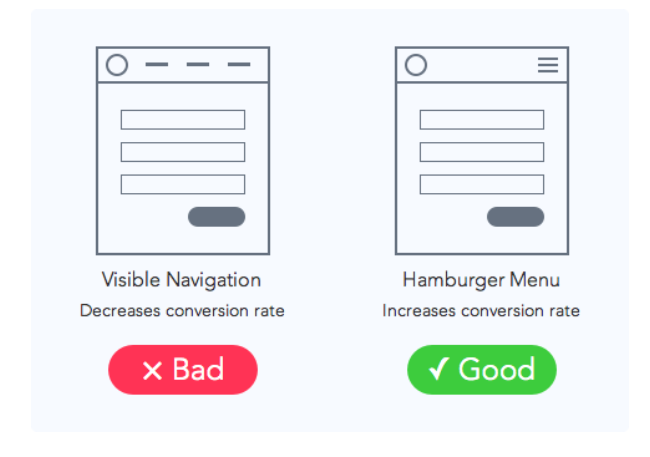
Có thể là hầu hết các trang web bạn tiếp xúc đều có một menu dài các tùy chọn để bạn lựa chọn. Ưu điểm của việc này là menu có thể đưa khách truy cập trực tiếp đến nơi họ muốn đến. Tuy nhiên, nhược điểm là chúng thường chiếm rất nhiều không gian màn hình có giá trị.
Menu ẩn sẽ thay đổi điều này. Menu này phổ biến trong các ứng dụng web trước khi bắt đầu thiết kế web – ngay cả trong Google Chrome, bạn có thể tìm thấy menu ẩn ở phía bên tay phải.

Tại sao nó hữu ích?
Các trang trên trang web của bạn phải có một đường dẫn rõ ràng để người dùng đi đến. Loại bỏ điều hướng bận rộn giúp trải nghiệm rõ ràng hơn và không bị phân tâm. Trải nghiệm cải tiến này giúp cải thiện khả năng người dùng sẽ tìm thấy thông tin họ cần để hoàn thành một hành động mong muốn.
6. Hình ảnh sản phẩm khổng lồ
Bạn có thể nhận thấy rằng nhiều trang web B2B đang bắt đầu hiển thị hình ảnh sản phẩm lớn trên trang web của họ để làm nổi bật các tính năng hoặc bộ phận khác nhau của sản phẩm. Đây không phải là ngẫu nhiên.
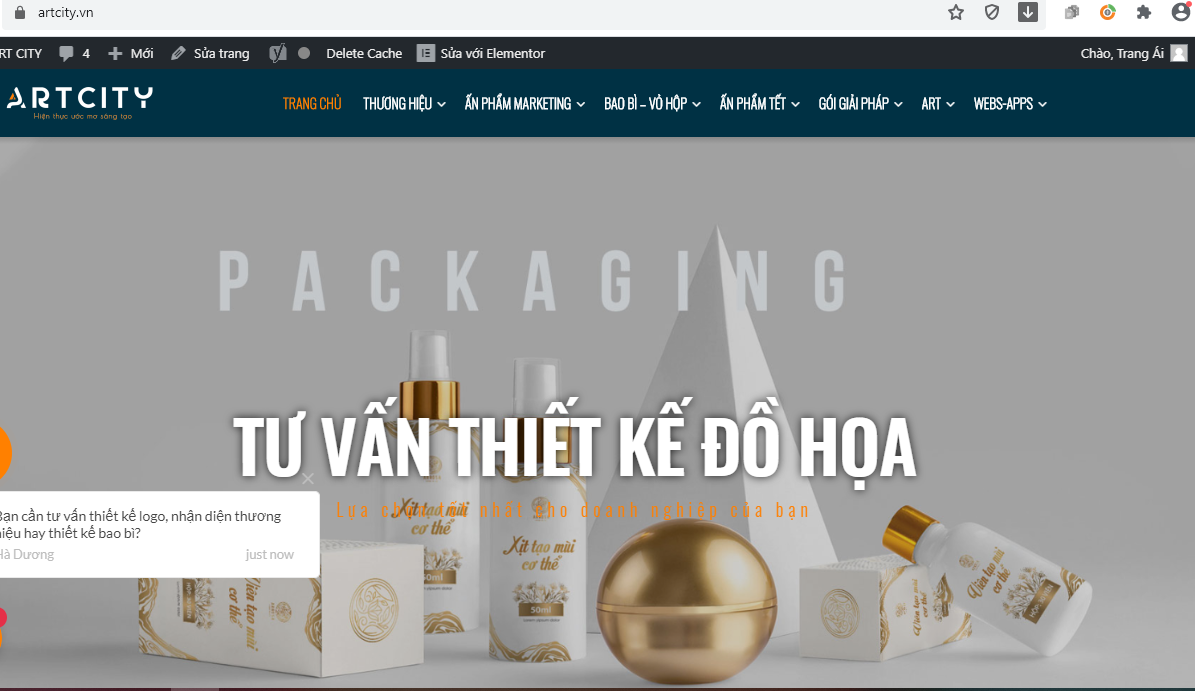
Để bạn hiểu rõ hơn về những gì chúng ta đang nói, hãy xem trang sản phẩm cho Nền tảng trang web Artcity.vn :

Có một hình ảnh nổi bật lớn ở đầu trang này và khi bạn cuộn xuống trang sẽ có thêm hình ảnh sản phẩm chuyên sâu. Hình ảnh cũng đáp ứng nhằm mục đích đảm bảo trải nghiệm được tối ưu hóa cho người xem đến từ các thiết bị khác nhau, như chúng tôi đã đề cập trước đó.
Tại sao nó hữu ích?
Hình ảnh sản phẩm lớn hơn giúp nhà thiết kế làm nổi bật các tính năng khác nhau của sản phẩm một cách hiệu quả và hiệu quả hơn.
Cách tiếp cận này củng cố lợi ích của một tính năng bằng cách cung cấp cơ hội để làm nổi bật các phần có giá trị nhất. Ví dụ, trong hình ảnh thứ hai, bạn sẽ nhận thấy rằng có những con số trên hình ảnh tương ứng với lợi ích của các tính năng nhất định.
Những hình ảnh lớn này cũng thân thiện với máy quét. Chúng giúp khách truy cập hiểu rõ về những tính năng của các sản phẩm khác nhau bằng cách truyền tải chúng qua hình ảnh thay vì lời nói.
7. Thiết kế thẻ
Với sự nổi lên của Pinterest, các nhà thiết kế cũng như các nhà tiếp thị đã trở nên say mê với thẻ. Các thẻ riêng lẻ giúp phân phối thông tin một cách trực quan để khách truy cập có thể dễ dàng xem các phần nội dung nhỏ mà không bị choáng ngợp.
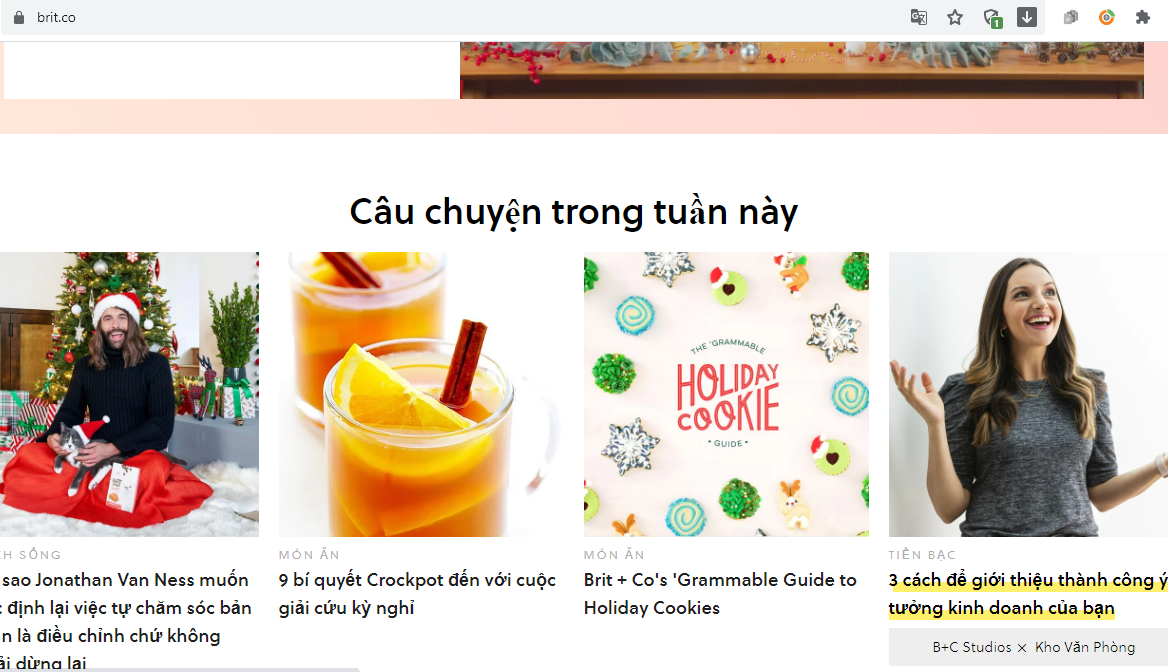
Trang chủ của Brit + Co là một ví dụ tuyệt vời về thiết kế thẻ trong thực tế:

Bằng cách chia nhỏ các phần nội dung khác nhau thành các thẻ, người dùng có thể chọn và chọn bài viết nào họ muốn mở rộng. Điều này giúp giữ cho trang chủ có cảm giác sạch sẽ và có tổ chức mà không cần dựa vào nhiều văn bản.
Tại sao nó hữu ích?
Thiết kế thẻ ngày càng trở nên phổ biến trên các trang web B2B và B2C vì nó giúp cung cấp các khối thông tin dễ tiêu hóa cho người dùng. Sử dụng thiết kế này trên trang web của bạn có thể giúp làm nổi bật nhiều sản phẩm hoặc giải pháp song song với nhau.
Hãy nhớ rằng thẻ của bạn phải đáp ứng. Điều này có nghĩa là khi kích thước màn hình nhỏ hơn hoặc lớn hơn, số lượng và kích thước thẻ hiển thị sẽ thích ứng với nhau.
8. Sản phẩm ngắn hoặc video nổi bật
Ngoài video nền, các công ty cũng đang bắt đầu sử dụng các video ngắn về sản phẩm hoặc video nổi bật để làm nổi bật một trường hợp sử dụng cụ thể. Những video ngắn này rất hữu ích trong việc đưa giải pháp của bạn vào cuộc sống, đồng thời không làm khách truy cập choáng ngợp với trải nghiệm lâu dài mà họ phải trải qua.
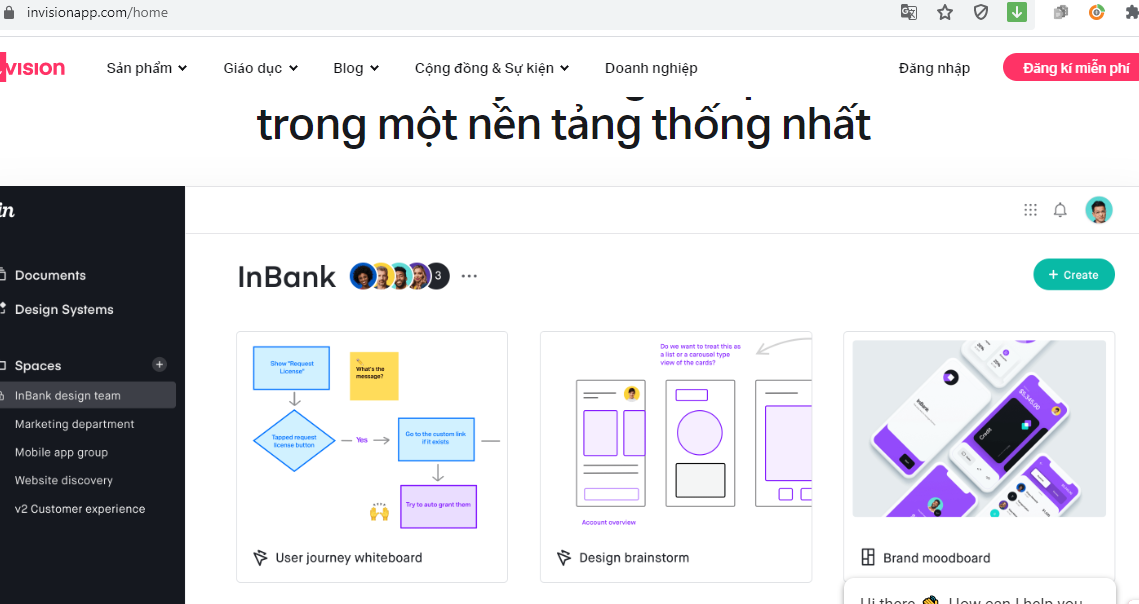
Một ví dụ rõ ràng về điều này đến từ những người ở InVision . Họ hiển thị người minh họa ngắn này về cách dễ dàng sử dụng sản phẩm của họ bằng cách kéo và thả một thiết kế trực tiếp trên trang chủ của họ:

Tại sao nó hữu ích?
Theo Tạp chí Inc. , 92% khách hàng B2B xem video trực tuyến và 43% khách hàng B2B xem video trực tuyến khi nghiên cứu sản phẩm và dịch vụ cho doanh nghiệp của họ. Do đó, các công ty B2B cần tạo video giải thích về sản phẩm của họ vì nó có ảnh hưởng đến quá trình ra quyết định của người mua.
Những video ngắn này cho phép khách hàng tiềm năng của bạn nhanh chóng hiểu được giá trị mà không cần xem trải nghiệm thực sự dài, chuyên sâu. Chắc chắn, cả hai đều có giá trị, nhưng các video ngắn hơn cho phép bạn hiểu nhanh, điều tốt nhất là ở đầu kênh.

